

PARTICIPET
Gamified Learning App
Encouraging student participation through gamification
ROLE
UX Research Lead and UI Designer
TEAM
Ashley Ko
Benjamin Lincoln
Sandy Nguyenphuoc
Hana Tobias
TIMELINE
Jan 2023 - Mar 2023
OVERVIEW
Getting college students to participate in class is largely dependent on the motivation behind the participation.
While most professors make participation part of your grade, we wondered if there was a more intrinsic and fun way of getting students to engage in class.
Therefore, we created ParticiPET, an app designed to motivate students to contribute by taking care of a virtual pet.

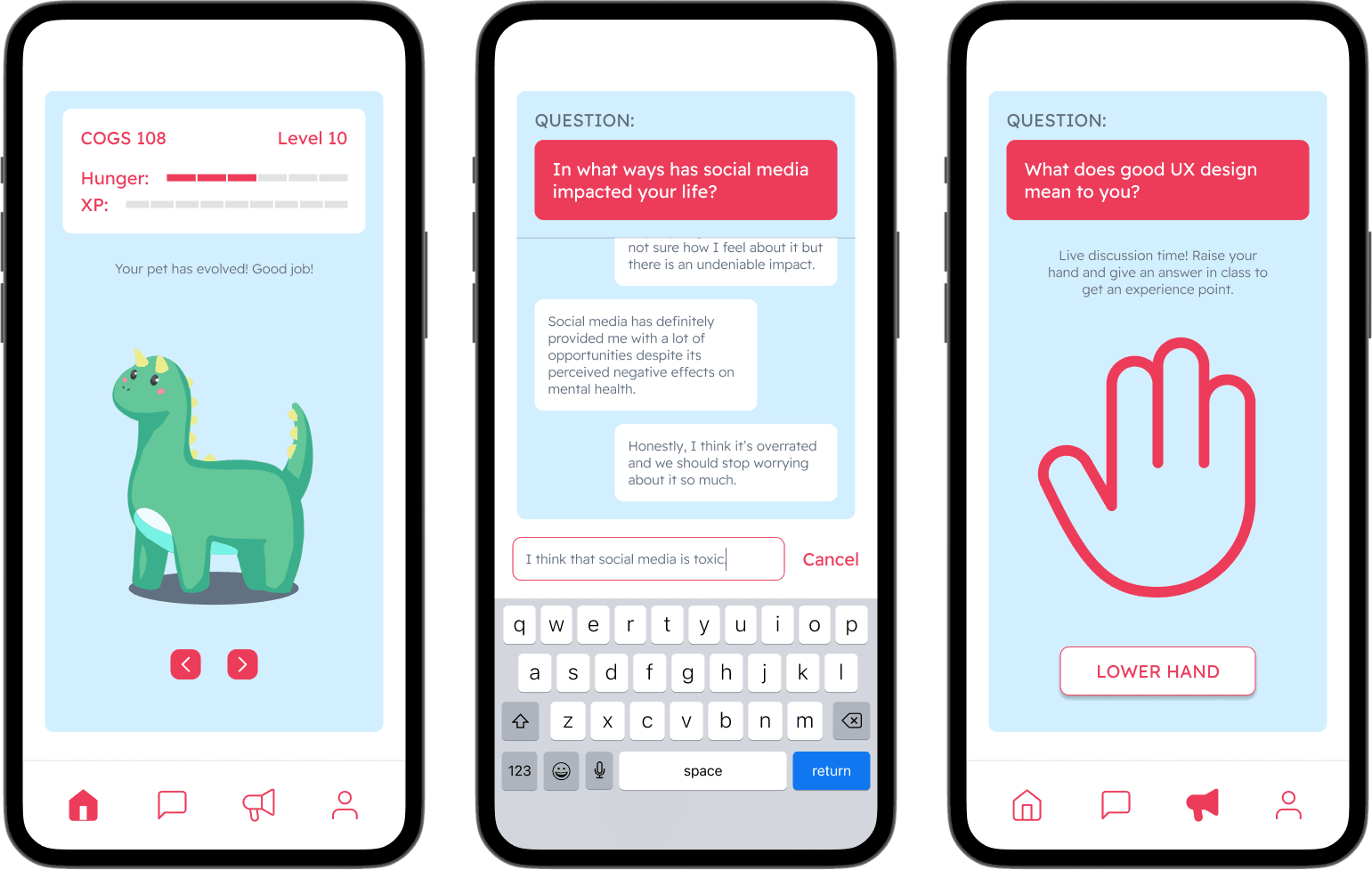
00 | FEATURES
App Overview
Manage and view your class pets
Contribute to anonymous discussion board
Watch your pet evolve!
01 | BACKGROUND
You’re in a lecture, and the professor asks a discussion question. Seconds pass, and the room remains silent.
Student engagement is important for student learning. Analyzing student interactions, we realized that supplementing the learning environment with a game could increase both social interactions between students and student engagement.
02 | USER SURVEY
What do we know about student participation?
So we know that students need to be motivated in order to participate. However, how do we go about motivating them? To better understand student participation in lectures and education-based applications, our team released a survey to figure out what was encouraging or preventing students from participating in class.
Here's what we found:
03 | INITIAL PROTOTYPE
Google Sheets prototyping
Before we started designing our app, we wanted to make sure that our idea actually worked first and actually encouraged student engagement. Therefore, we simulated a class discussion where students raise their hands and answer the questions to participate.
04 | KEY INSIGHTS
We noticed that one half of the class participated a lot more than the other, and the pet did not seem to encourage the quieter people in the class to answer.
This observation was also noted in the survey responses. While people were excited about the pets, stating how they enjoyed how “interactive” and “engaging” the pets were, there was a divided response on whether the virtual pet made them participate more.
Overall, our initial prototype didn’t have the anticipated effect that we wanted. While we did get more participation, we realized that the pets catered more towards people who are already willing to participate.
"Some virtual pet doesn't address underlying reasons for students choosing not to participate (e.g. social anxiety)."
— Student A
05 | ITERATION
Adding an anonymous discussion board to encourage quieter students.
This round, after we showed the question, we gave students 30 seconds to write down their answers on a Google JamBoard sticky note that we asked them to join before the prototype started. If all students in their group wrote on a sticky note, they were awarded an extra point for that round. This was to encourage the more shy or socially anxious people to participate without having to speak up in class.
After, we gave them up to 2.5 minutes to answer the question and a new set of rules to follow. Each student can only receive a maximum of 1 point per round by speaking once per question, however, there is no penalty for speaking more than once. In this way, we could limit specific students from earning all the points and encourage others to gain points as well.
EXAMPLE DISCUSSION BOARD QUESTION AND ANSWER
Many felt more connected to their peers (~43%), motivated more to participate (~86%), and emotionally connected to the pet (~86%) by the end of our session.
06 | INFORMATION ARCHITECTURE
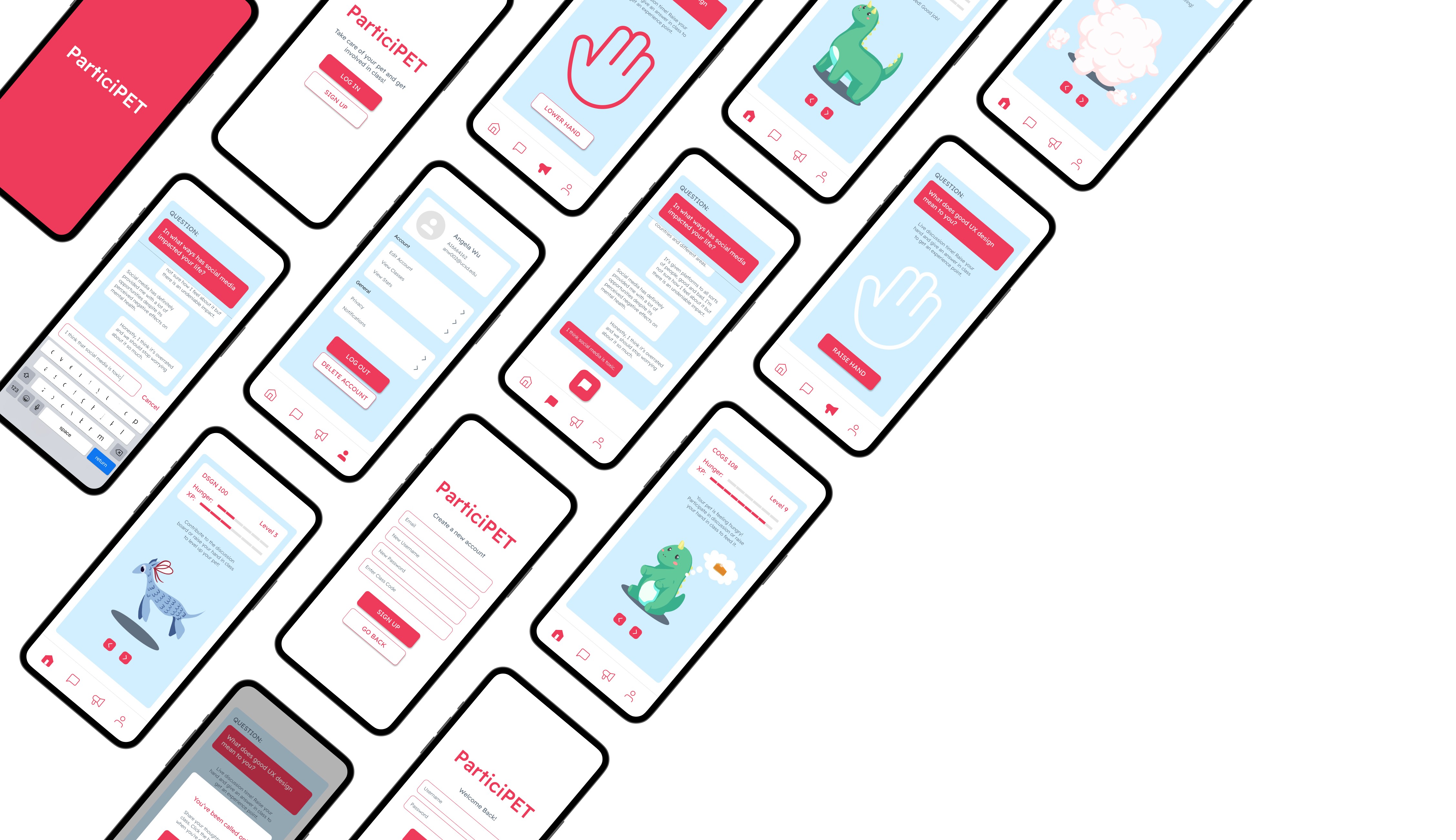
Translating our prototype to an app
For our app design we wanted to go for a fun and cute design to match the game aspect. We knew the main features that we wanted to implement from the prototype were the:
Anonymous discussion board
Live discussion option
Check on pet’s progress (hunger and experience level)
We created a quick IA flow to structure our app.
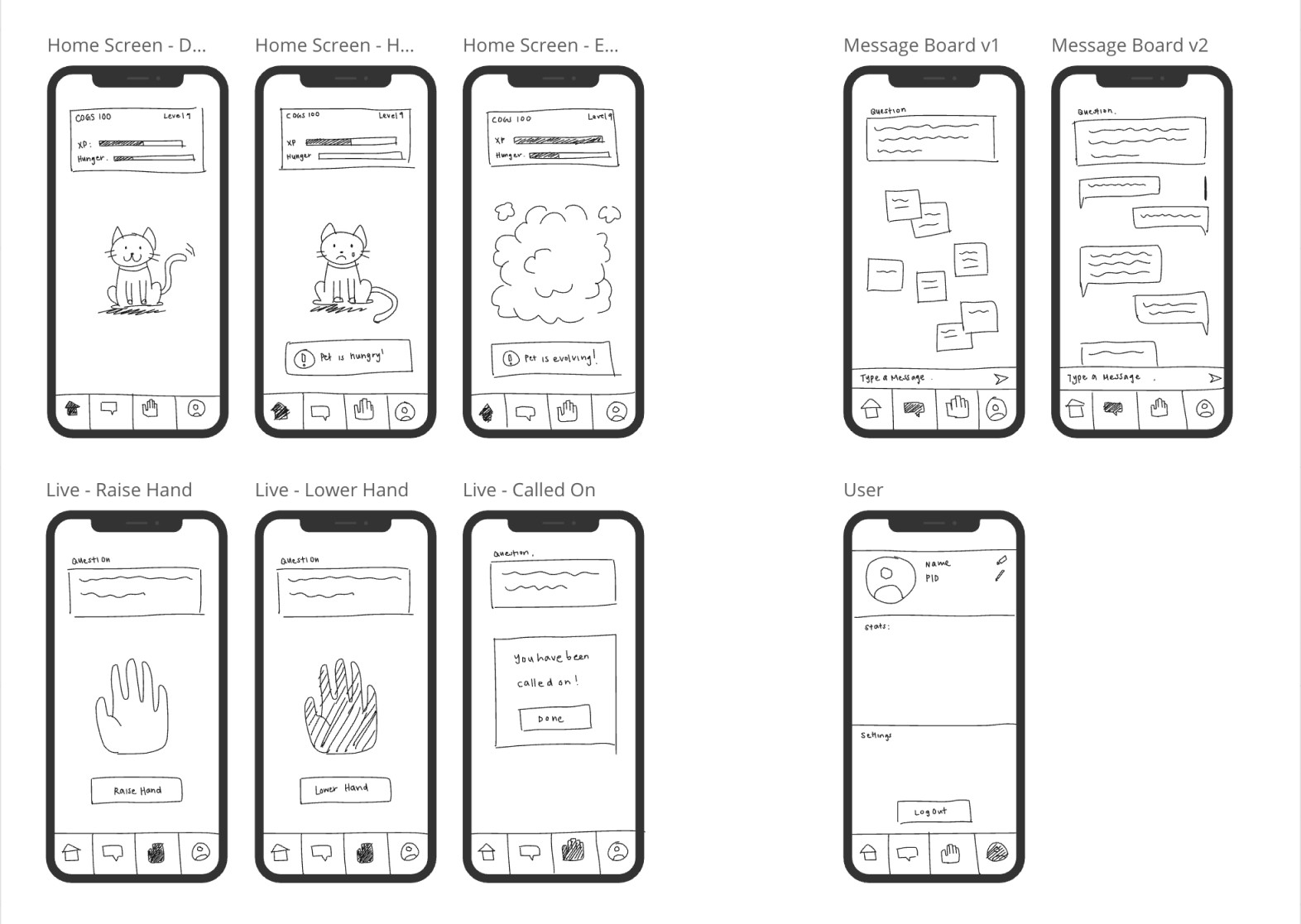
07 | LO-FI WIREFRAMES
Iterating through low fidelity wireframes
We created some first draft wireframes to flesh out our different app pages. This helped us define the basic visual layout of each page as well as the interactions we wanted to highlight on each specific feature.

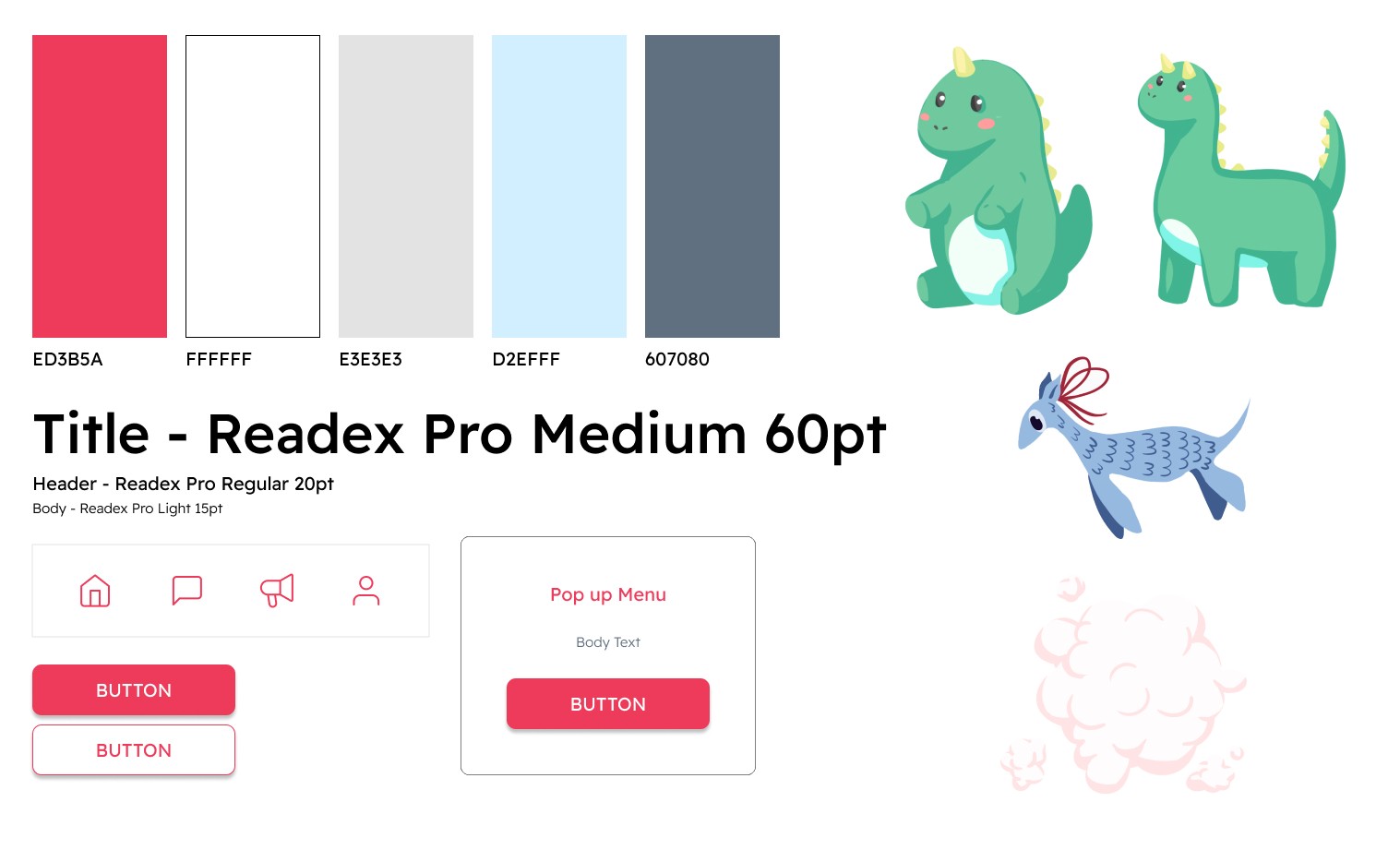
08 | VISUAL DESIGN
Visual design and style guide
As for the visual design, we wanted to have a color scheme that pops and has a lot of contrast, so we went for a bright red and a light blue as our main two colors. The red really allows us to draw attention to where the user should be looking.
We definitely had a lot of fun creating the pet designs for our app. We wanted to go for cute and unique pet designs, not just a simple cat or dog. As for the visual aesthetic, we went for bright colors as well as very simple shading.
PARTICIPET STYLE GUIDE

09 | KEY TAKEAWAYS
Top-down thinking vs. bottom-up design
Going into this project and before our initial prototyping, we already knew the general theme that we were going to take with our app. Because we knew we wanted to go with a virtual pet idea and that was going to be the main interaction of our app, when we went into our initial prototype and received less than favorable feedback, it was a huge blow to us. We had already invested so much into the idea and it was too late to start from scratch again.
I think if I had to redo this project I would definitely have more back up options in the case that something doesn't work out the way I want it to. It was also a good lesson to learn that users won't always think the same way that the designer thinks, and that's why user testing and prototyping is so important in the design process.




